Pollinate: An App for Gardeners
April 2022 - February 2023
Figma, Miro, Tally
Introduction
The current scope of gardening apps is limited to a small set of functions. Each app dedicates itself to helping users accomplish one or two isolated goals rather than being a holistic platform that serves all their needs.
As gardeners, my network of peers and I use tools that exist across several platforms and are left responsible for juggling and organizing multiple points of information. The goal of gardening is to connect with plants outside, not to be stuck on your computer with ten tabs open inside.
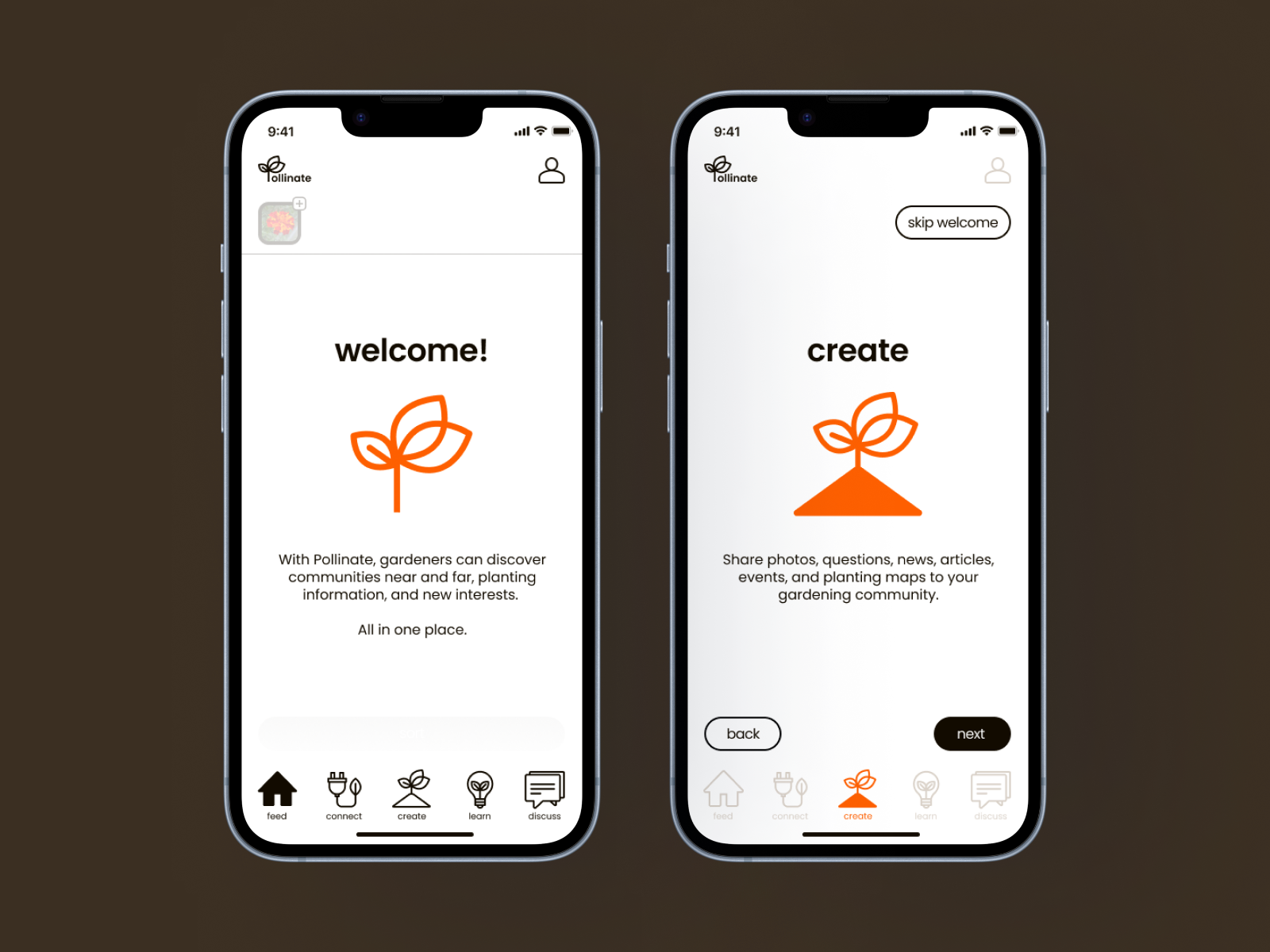
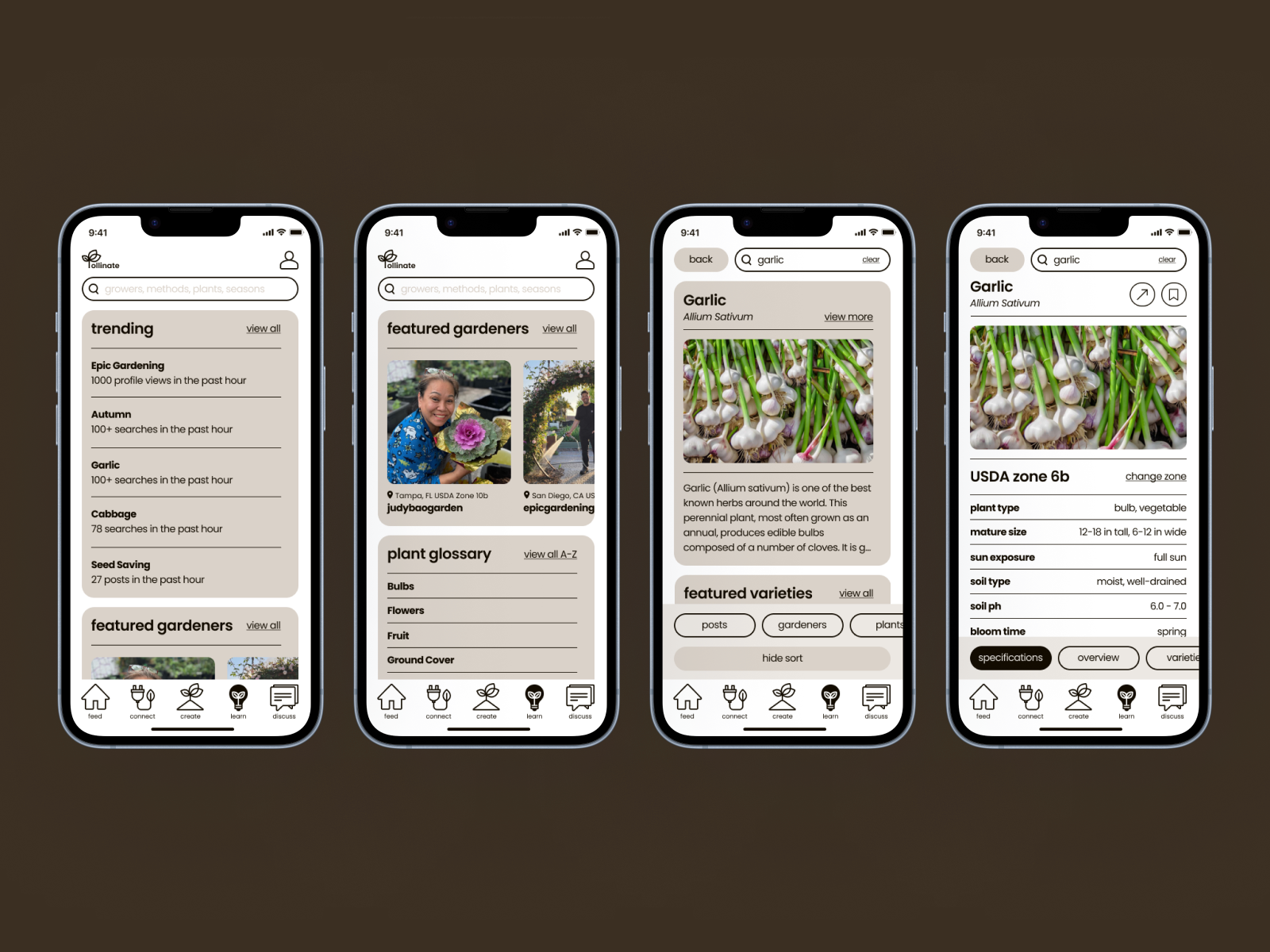
I used my conundrum to inform my User Interface and User Experience Design coursework. Pollinate, a mobile gardening application, is a digital solution for bringing together gardeners of all experience levels to share their stories and achievements, learn about new plants and methods, and keep track of their overall progress.
The Problem
In the United States, urbanization and suburban sprawl, zoning laws, a lack of environmental justice-based education, and class disparities limit access to third green spaces. In addition to these problems deterring gardeners from pursuing their interests, home gardeners need help finding reliable resources to inform their practice. How can gardeners of all experience levels increase their knowledge and interest without encountering one of the aforementioned limiting factors?
The Solution
Gardeners need to interact with fellow gardeners in their community, keep track of their progress, and find information reliably. Pollinate, a gardening application, fulfills these needs and makes the practice approachable.
White Paper Research
The insights I gathered from my secondary research study revolve around determining the levels of access different groups have to the practice and finding successful ways to disseminate gardening knowledge.
The Ohio-based study "Exploring the Social Bases of Home Gardening" used a series of regression analyses to find no correlations between social status and the likelihood of a garden (Schupp & Sharp, 53). However, the researchers also found a positive correlation between higher levels of economic hardship and the low likelihood of having a home garden (Schupp & Sharp, 53).
People are interested in growing their food or developing their own green space but need the economic means and time to spend on classes or expensive building materials.
Dr. Vanessa L. Marr suggests we best disseminate gardening knowledge through everyday conversations, cultural expressions, and shared life experiences (Marr, 107). Spaces for open discussion, expression, and opportunity create limitless knowledge–in this case, gardening knowledge.
wireframes
Process Analysis
Overall, people found the concept of a holistic gardening application incorporating social media characteristics admirable, novel, and intriguing. They thought the design was clean. Often, they were surprised I connected a practice so close to my identity to a UI/UX project. While The feedback was generally positive, a self-reflection on my process and final product indicates that there is more work to be done to improve both.
Keep the MVP in sight.
The main goal of creating a prototype for the first time is to get the product out as quickly as possible to receive feedback and improve the iteration immediately. When you focus on small details, you can get stuck on one step of the project and lose sight of the Minimum Viable Product. I should have consistently reviewed my research goals before embarking on the ideation and prototyping phases of the project. Since I did not, I lost track of what I wanted my final product to be while wireframing, creating high-fidelity mockups, and prototyping.
Improve your style guide as you go.
Making small edits to your work and taking notes as you design your screens will help make the design kit and overall interface design more homogenous. I created the design kit toward the end of my first iteration of high-fidelity mockups, which created a confused design scheme. No designer wants to recreate components over and over across hundreds of screens. Experimenting with a style first and then implementing it across a skeleton would have significantly reduced my work time.
Review research and early user feedback.
When I started working on my wireframes and high-fidelity mockups, I forgot about the different points of feedback and user goals I collected before and during the ideation process. I forgot that users enjoyed the general cleanliness of the interface in the preliminary sketches as well as the “learn” portion of the app. Had I reviewed this information before, I could have wireframed screens for the more relevant user flow and created sleeker designs the first time around instead of only getting it right on the third set of high-fidelity mockups.
These are the three practices I will implement in my next design process. When I didn't review and revise the designs as I made them, the process became more intimidating than it needed to be and extended the timeline of the project.





Limitations and Next Steps
Implement edits from the latest set of user testing:
For the sake of time, this course limits the number of times I edit my interface. At this moment, these designs are what I can show to remain faithful to the parameters of the project. In the future, I do want to correct all of the items I covered in the "main takeaways" section of the study.
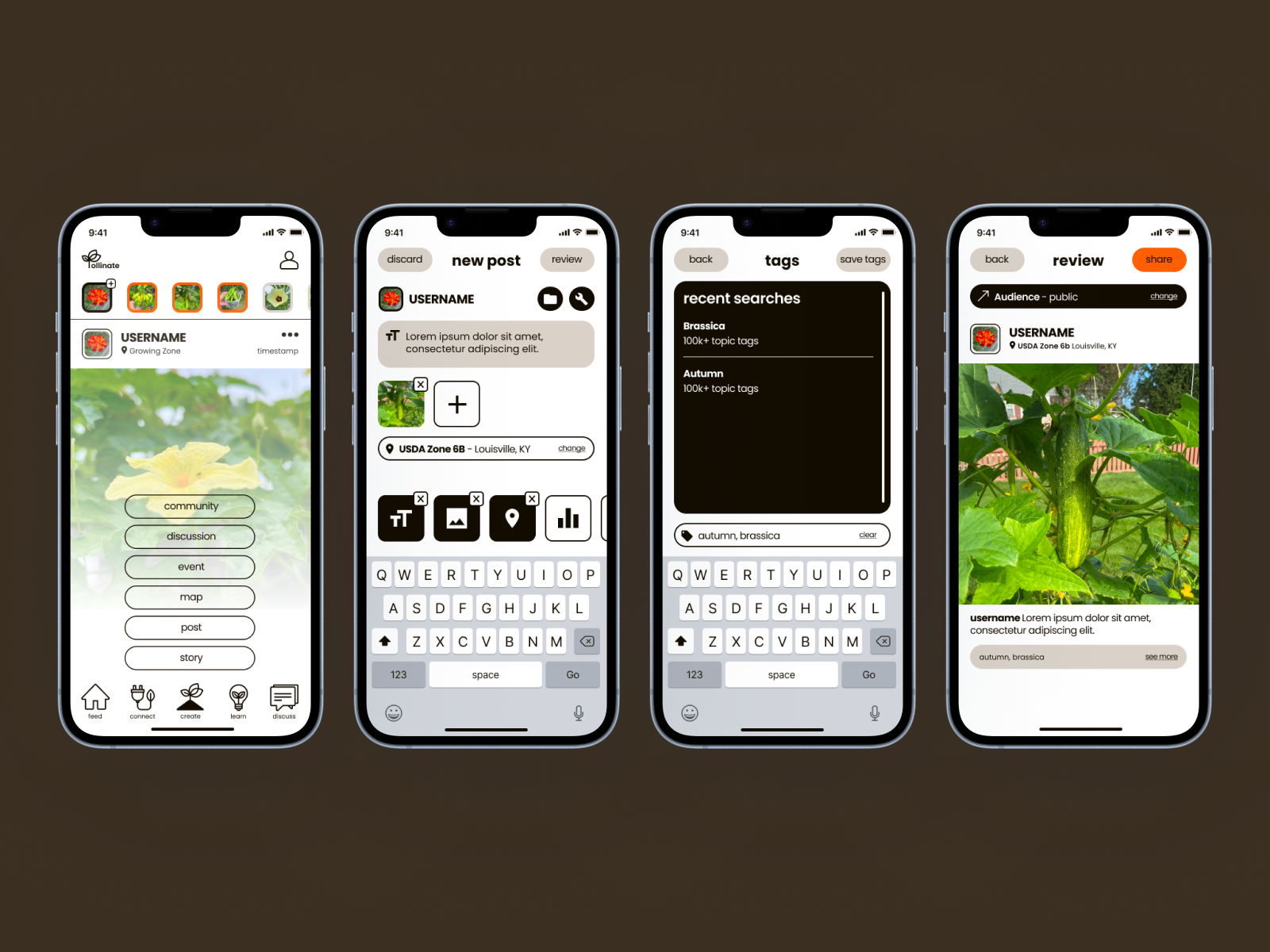
Flesh out the “create studio.”
No designer has unlimited time to conceive every single screen in a user flow. I want to show more variations in the Create Post Studio, such as screens representing how to design and vote in a poll or screens with posts that have a link or video.
Add a Retail/E-commerce page.
I would create a shop section that shows gardeners' popular products. Users can then tag a product when they use it or comment on a review under the product listing.


